我假設你已經會...
- 使用 CSS 定義樣式(選用適當的選擇器定義屬性與屬性值)
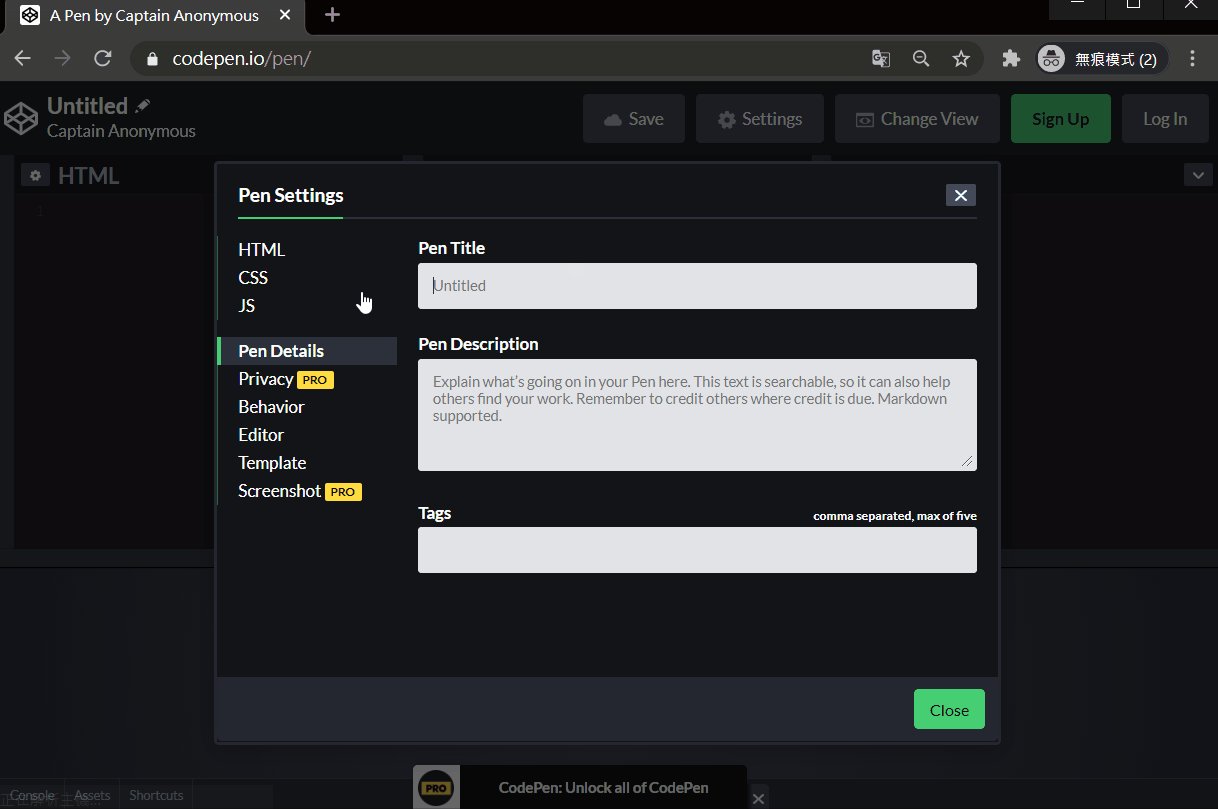
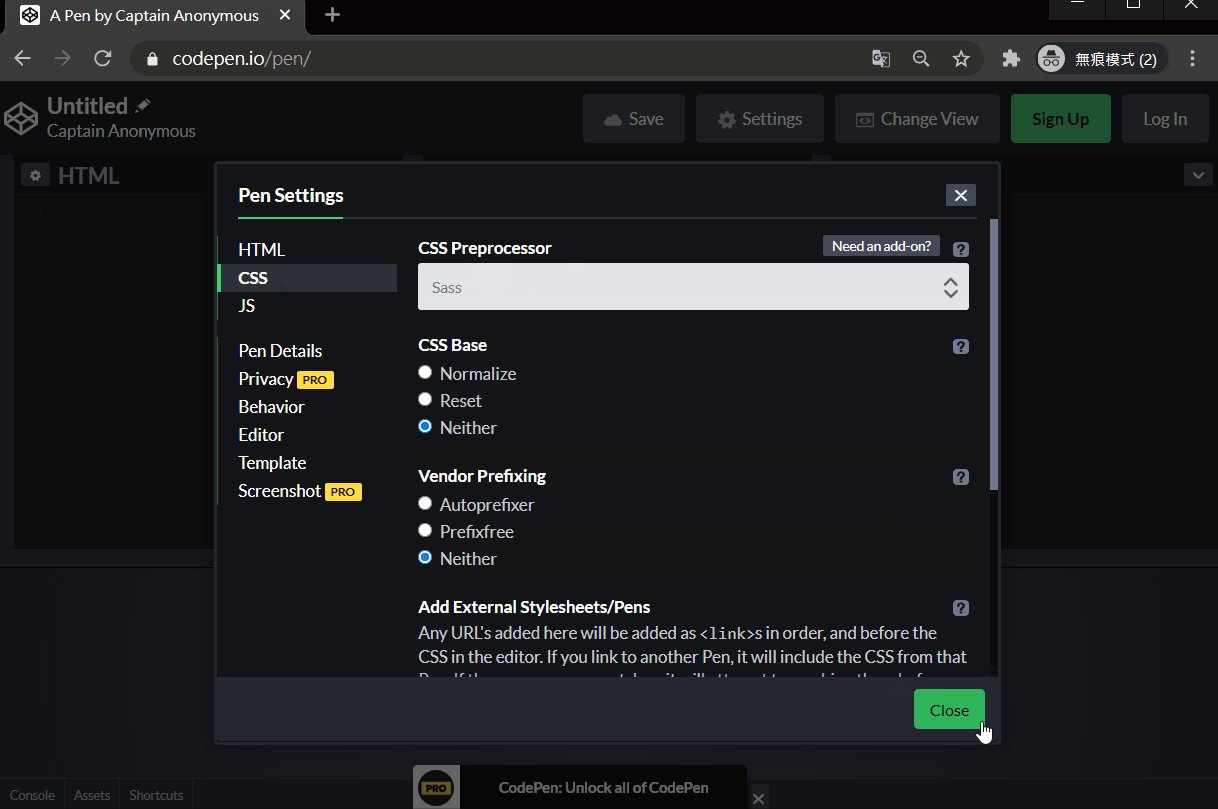
- 已配置 Sass 編譯 CSS 的開發環境(若還沒,使用線上編輯器 CodePen來體驗一波)

SASS (Indented Sass)
不寫 { } 、不寫;
縮進取代{ },所以縮排相當重要、不可空錯
不兼容CSS
p
color:black
span
color:red
SCSS (Sassy CSS)
一樣要寫{ }、;
兼容CSS
p{
color:black;
span{
color:red;
}
}
以下先就以SCSS的特色寫法做整理
當CSS這樣寫時
#banner{
//...A
}
#banner #logo{
//...Aa
}
#banner #logo img{
//...Aa1
}
#banner nav{
//...Ab
}
可用SASS以巢狀寫 (下例為SCSS)
#banner{
...
#logo{ // 等同於 #banner #logo
...
img{ // 等同於 #banner #logo img
...
}
}
nav{ // 等同於 #banner nav
...
}
}
選擇器用**&符號接起父層**
a{
color:red;
&:hover{ //等同於 a:hover
color:red;
}
&.active{ //等同於 a.active
color:blue;
}
}
常見前綴相同的屬性如 background / border / font...
.box{
background: {
image: url(/img/bg.jpg);
repeat: repeat;
position: top;
}
font: {
size: 1rem; //等同於font-size:...
weight: bold; // font-weight:...
}
}
例:色票管理
$main-color: blue;
$sub-color: gray;
footer {
background-color: $sub-color;
color: $main-color;
}
p{
color: $main-color;
}
變數內的值存數字/字串/布林/空/list/
map(key1:value,key2:value...) 都可以
Mixin用@mixin定義
@mixin basic-space{
padding: 1rem;
margin: 1rem;
}
@include 引用 mixin
.box{
@include basic-space
}
@mixin 定義一個mixin並帶入參數
@mixin basic-space($mg, $pd){
padding: $mg;
margin: $pd;
}
@include 引用 mixin並帶入參數
.wrap{
@include basic-space(0, 1rem);
}
.box{
@include basic-space(1rem, 0.5rem);
}
讓不同selector直接以不同的屬性值去引用同一個mixin

@extend%開頭來定義一段開放被繼承的類
%basic-space{
padding: 1rem;
margin: 1rem;
}
用 @extend 來繼承
.wrap{
@extend %basic-space;
background-color: red;
}
.box{
@extend %basic-space;
font-size: 1rem;
}
.footer{
@extend %basic-space;
}
selector 將自動被組合起來:
.wrap, .box, .footer {
padding: 1rem;
margin: 1rem;
}
.wrap {
background-color: red;
}
.box {
font-size: 1rem;
}
與mixin意義不同:
讓多個selector(如A、B、C)都繼承同一段stlye定義
編譯出來的CSS檔中該style定義只會出現一段
且為group selector**(A, B, C)**

沒寫 % 預先定義、而是直接繼承於某個 selector
.box {
...
}
.box-point {
@extend .box;
...
}

基本加減乘除與變數運算
$box-width: 10rem ;
.box {
width: $box-width;
img {
width: $box-width / 2;
}
}

有限制的跨單位計算
語法注意:運算符(加減乘除)兩邊要有空格
@import "_file"透過**@import引入多個SCSS/SASS**
使用情境例子:樣式依頁面或特殊需求拆分成多個SCSS檔,最後再統一import到一個SCSS檔,編譯時只編譯最終集成的這個SCSS檔生成單一個CSS檔(減少 Request 檔案數)*
@import "reset"
@import "layout"
@import "product"
@import "company"
- 不打副檔名也OK,會自動抓同名的 SASS檔或 SCSS 檔
- 只要監聽此檔即可,因**被引入的檔案會同時被監聽**
SCSS / SASS檔名開頭為底線 _ 不編譯為CSS檔
多行註釋 /* .... */ 會編譯到CSS檔內
以及單行註釋/ ... / 不會編譯到CSS檔內

若你還沒安裝好 Sass 應用環境也可以先使用線上 Editor 來體驗一下
線上 Editor 如 CodePen,設定參考:
或是將現有的CSS檔透過Converter感受一下簡化後的格式
CSS 2 SASS/SCSS CONVERTER
SASS 跟 SCSS 你比較偏好哪一種呢?歡迎留言分享看法喲!
參考資料
個人 Blog: https://eudora.cc/
